
■ GetMapping
HTTP GET 요청을 처리하는 메소드를 맵핑하는 어노테이션으로 어떤 페이지를 보여줄지 결정하는 역할을 하며 url에 데이터를 포함시켜 요청한다.
@Controller
@RequestMapping("/users")
public class SigninController {
@GetMapping("/signin")
public String getSignin() {
return "users/signin";
}
}
■ PostMapping
HTML에서 <form> 태그를 사용하거나 ajax를 활용하여 서버로 데이터를 전송할때 주로 사용된다.
@PostMapping("/signin")
@ResponseBody
public Map<String, Object> setSignin(@ModelAttribute SigninDto signinDto) {
Map<String,Object> map = new HashMap<>();
if(signinDto != null) {
signinMapper.setSignin(signinDto);
map.put("msg", "success");
}
return map;
}
■ GetMapping과 PostMapping 활용
GetMapping과 PostMapping을 이용하여 DataBase에 아이디 비밀번호 insert 한 후 select로 출력해보기
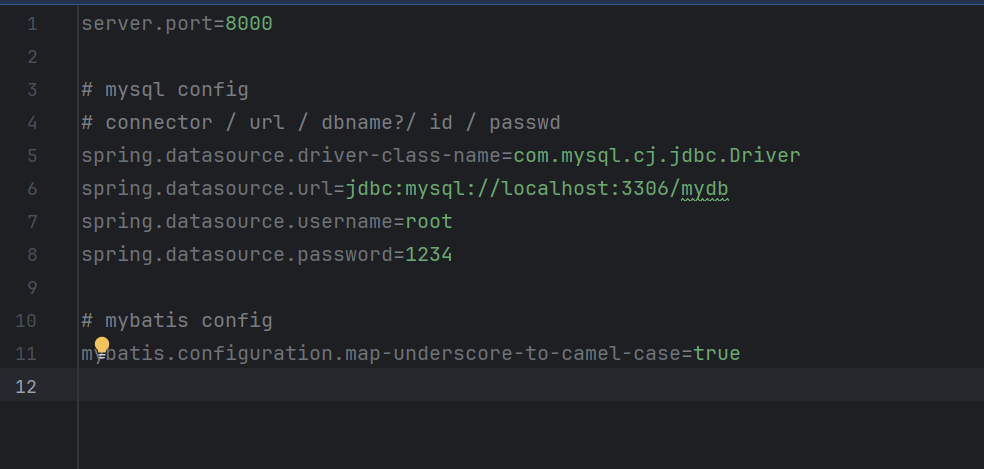
- 우선 DataBase를 활용하기위해 mysql과 연결 및 설정을 해주었고 추가적으로 users라는 테이블 생성해주었다.

- 데이터 전송 및 확인을 하기위해 페이지를 띄울 html을 @GetMapping을 이용하여 만들어주었다.
@GetMapping("/signin")
public String getSignin() {
return "users/signin";
}
@GetMapping("")
public String getCheck() {
return "users/check";
}

- 데이터를 전송해줄 PostMapping을 이용하여 임시적으로 작성을 해주었고 DataBase에서 쓸 Dto를 생성해주었다 lombok을 사용할 수 있었지만 이번엔 getter setter를 직접 만들어주기로 했다.
@PostMapping("/signin")
@ResponseBody
public String setSignin() {
return null;
}public class SigninDto {
private int num;
private String userid;
private String passwd;
public String getUserid() {
return userid;
}
public void setUserid(String userid) {
this.userid = userid;
}
public String getPasswd() {
return passwd;
}
public void setPasswd(String passwd) {
this.passwd = passwd;
}
public int getNum() {
return num;
}
public void setNum(int num) {
this.num = num;
}
}
- SigninMapper라는 Interface를 생성해 Mapper를 이용하여 로그인 버튼을 누르면 Insert가 되도록 쿼리문을 작성해주었고 Auto_increment로 설정된 값은 null 해당 값으로 들어가는 userid, passwd는 #{}를 사용하여 넣어주었다. 그리고 메소드에 위에서 생성했던 Dto를 매개변수로 넣어주었다.
@Mapper
public interface SigninMapper {
@Insert("insert into users values(null,#{userid},#{passwd})")
public void setSignin(SigninDto signinDto);
}
- SigninMapper는 Autowired를 이용하고, SigninDto를 매개변수로 넣어주어 if문에 데이터를 담은 Dto가 null이 아닌 경우 Mapper의 setSignin 메소드에 SignDto 데이터가 처리되고 map에 key와 value 값을 적어 return 해주었다.
@Autowired
private SigninMapper signinMapper;
@PostMapping("/signin")
@ResponseBody
public Map<String, Object> setSignin(@ModelAttribute SigninDto signinDto) {
Map<String,Object> map = new HashMap<>();
if(signinDto != null) {
signinMapper.setSignin(signinDto);
map.put("msg", "success");
}
return map;
}
- js에서 우선 버튼을 클릭했을때 userid, passwd를 적지 않은 경우에 입력해달라는 alert창을 띄우고 입력되지 않은 input에 focus() 메소드로 가도록 해주었다.
btn.addEventListener('click', (e) => {
e.preventDefault();
if(userid.value == "") {
alert("아이디를 입력해주세요.");
userid.focus();
return false;
}
if(passwd.value == "") {
alert("비밀번호를 입력해주세요.");
passwd.focus();
return false;
}
- obj라는 객체에 userid, passwd의 value를 적어 $.ajax를 이용하여 data에 전송되도록 넣어주었고 success에 성공적으로 되었다면 위에서 적은 map의 리턴값을 받아 if문으로 확인을 해주어 "로그인되었습니다" 라는 alert를 띄우고 기존의 value 값들을 초기화 시켜주었다.
let obj = {
userid : userid.value,
passwd : passwd.value
};
$.ajax({
type : "post",
url : "/users/signin",
dataType : "json",
data : obj,
success : (res) => {
if(res.msg == "success") {
alert("로그인되었습니다.");
userid.value = "";
passwd.value = "";
}
}
})
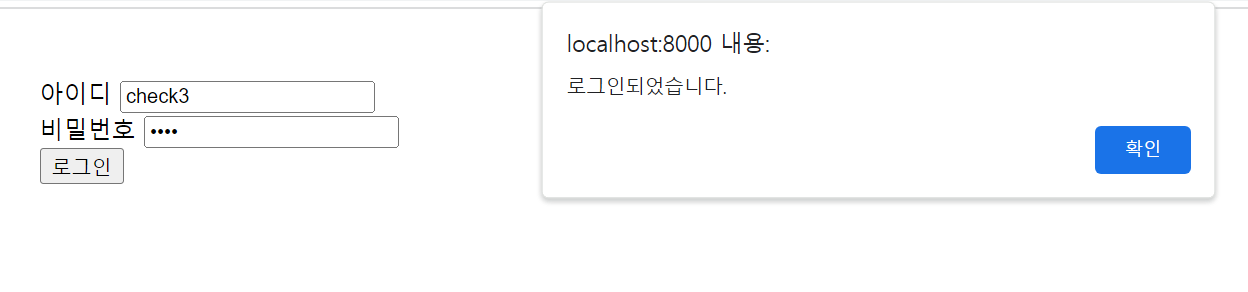
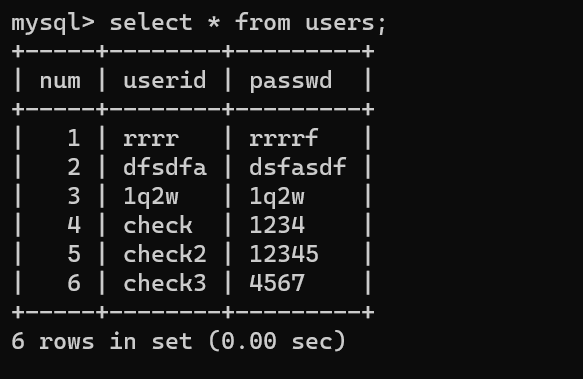
- 요청한 페이지로 가서 아이디와 비밀번호 값을 입력한 후 로그인 버튼을 누르니 "로그인되었습니다"라는 창이 떴고 DataBase에서도 입력한 값이 잘 들어오는 것을 확인 할 수 있었다.


- 이제 insert로 추가된것들을 화면에 출력해보기 위한 controller를 만들어주었다. 기존의 Dto를 담은 list에 mapper에 @select 쿼리문을 적은 showInfo() 메소드를 적어주어 return으로 해당 값이 담긴 list를 반환해주었다.
@GetMapping("/show")
@ResponseBody
public List<SigninDto> showInfo(Model model) {
List<SigninDto> list = signinMapper.showInfo();
return list;
}
- 화면에 띄워줄 js를 작성해보았는데 success에 들어온 배열로 된 res 값을 foreach를 이용하여 각 각의 해당 index의 값을 text 변수에 담아주고 innerHTML을 사용하여 출력하도록 해주었다.
<script>
$(function(){
$.ajax({
type : "get",
url : "/users/show",
dataType : "json",
success : (res) => {
console.log(res);
let text = "";
let tbody = document.querySelector("tbody");
res.forEach(e => {
text += `
<tr>
<td>${e.num}</td>
<td>${e.userid}</td>
<td>${e.passwd}</td>
</tr>`
});
tbody.innerHTML = text;
}
});
});
</script>
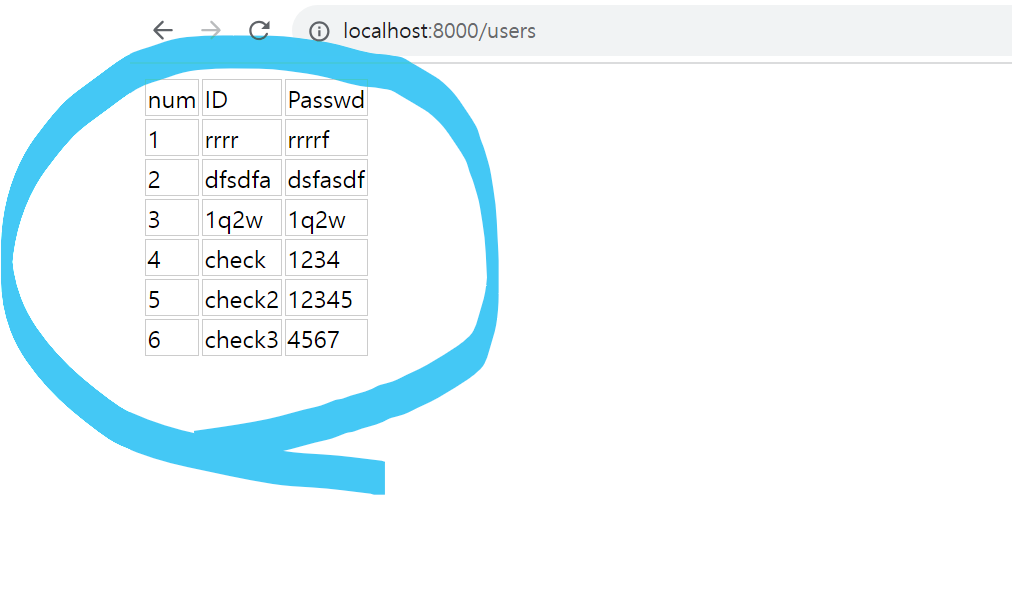
- DataBase에 들어가 있는 값들이 정상적으로 출력되는 것을 볼 수 있었다.

● 사용한 어노테이션 알아보기
- @ResponseBody : 자바 객체를 HttpResponse의 본문 responseBody의 내용으로(Json 형식) 매핑하는 역할을 한다.
- @Mapper : Mapping 파일에 있는 SQL을 자바 인터페이스를 통해 호출할 수 있도록 한다.
- @ Autowired : 필요한 의존 객체의 타입에 해당하는 Bean을 찾아 자동으로 매핑해준다. 생성자,setter,필드의 경우에 사용할 수 있다.
- @ModelAttribute :클라이언트로 넘어오는 파라미터 형식을 객체로 받을 수 있는데 메소드에 선언할 경우 해당 메소드가 반환하는 객체를 Model을 통해 View에 전달된다.
- Model 객체 : Controller에서 생성된 데이터를 담아 View로 전달할 때 사용하는 객체이다.
Today short review
Get Post를 이용하여 DB에 추가하고 추가된 정보를 다시 view에 출력을 해보았는데 여러 어노테이션의 활용법과 return에 반환 할 데이터 값을 잘 연결시켜주는것이 중요한거같다.
틀린부분이나 잘못알고 있는 부분이 있으면 알려주시면 감사하겠습니다.!
'spring boot' 카테고리의 다른 글
| 다중 셀렉트박스 만들기 (0) | 2023.11.23 |
|---|---|
| @GetMapping @PostMapping 활용하기2 (4) | 2023.11.20 |
| 스프링과 스프링부트 기초 (0) | 2023.11.15 |